Merhaba arkadaşlar, bu yazımızda TFT LCD kullanarak Arduino ile Dokunmatik Hesap Makinesi Yapımı konusunu inceleyeceğiz. Hesap makinası hayatta her alanda ihtiyacımız olan bir araçtır. Arduino, projelerin kolayca oluşturulmasına ve daha çekici görünmelerine her zaman yardımcı olmuştur. LCD ekranın dokunmatik ekran seçeneğiyle programlanması karmaşık bir görev gibi gelebilir, ancak Arduino kütüphaneleri ve shield'lar bunu gerçekten çok kolay hale getirmiştir. Bu projede Toplama, Çıkarma, Bölme ve Çarpma gibi tüm temel hesaplamaları yapabilen kendi
Arduino Dokunmatik Ekran hesap makinesi yapımı için
2.4 ”Arduino TFT LCD ekran kullanacağız.
TFT LCD kullanarak Arduino Dokunmatik Hesap Makinesi Yapımı için Gerekli Malzemeler:
- Arduino Uno R3
- 2.4 inch TFT LCD Ekran Shield
- 9v Pil
TFT LCD Ekran Modülünü Tanıma:
Projeye gerçekten başlamadan önce, 2.4 inç TFT LCD Modülünün nasıl çalıştığını ve pinlerin neler olduğunu bilmek önemlidir.

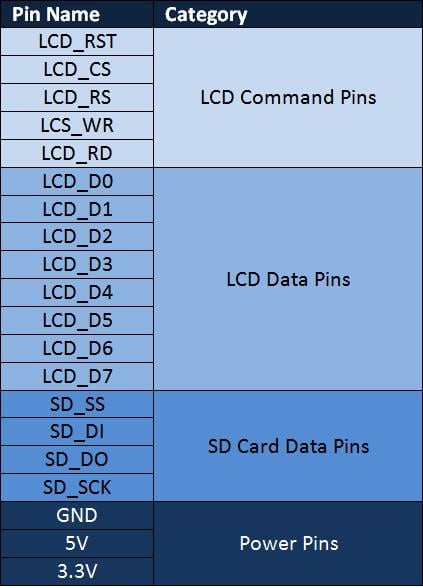
Lcd ekran shield'ın Arduino Uno ve Arduino Mega ile uyumlu 28 pini vardır. Pin sınıflandırması aşağıdaki tabloda verilmektedir.

Pimler, LCD Komut Pimleri, LCD Veri Pimleri, SD Kart Pimleri ve Güç Pimleri olarak 4 bölümde sınıflandırılmıştır. Bu pimlerin ayrıntıları hakkında çok fazla bilgiye ihtiyacımız yok.
Lcd shield modülü üzerinde, bmp görüntü dosyalarını yükleyebilmek için bir SD kart yuvası mevcuttur ve yüklenen görüntüleri Arduino Programı kullanılarak TFT LCD ekranınızda görüntüleyebilirsiniz.
Dokunmatik Özelliği için TFT LCD Ekranı Kalibre Etme:
TFT LCD ekranın dokunmatik işlevini kullanabilmek için düzgün kalibre etmeniz gerekir. Kalibrasyonu olmayan bir LCD ekran dokunmatiği düzgün çalışmayabilir. Kalibrasyon ayarları her kart tipi için farklı olacaktır.
Kalibrasyon yapmanın en iyi yolu, kalibrasyon örnek programını (kütüphane ile birlikte gelir) kullanmak veya hatayı tespit etmek için ekranı test ederek kullanmaktır. Aşağıdaki programlama bölümü altında ekranınızı nasıl kalibre edebileceğinizi de açıklayacağız.
Arduino ile TFT LCD Bağlantıları:
2.4 ” TFT LCD ekran mükemmel bir Arduino Shield'dir. LCD ekran doğrudan Arduino Uno'nun üzerine takılabilir, pimlerle mükemmel bir şekilde eşleşir.
Arduino Uno R3, TFT LCD için Programlama:
Arduino hesap makinesi kodunu çalıştırmak için SPFD5408 Kütüphanesini kullanıyoruz. Bu Adafruit'in değiştirilmiş bir kütüphanesidir ve LCD TFT Modülümüzle sorunsuz bir şekilde çalışabilir. Programın tamamını bu makalenin sonunda kontrol edebilirsiniz.
Not: Bu kütüphaneyi Arduino IDE'nize kurmanız, programı hatasız derlemek için çok önemlidir.
Bu kütüphaneyi kurmak için, yukarıdaki bağlantıya tıklayın. Clone or Download butonuna tıklayın ve "Download ZIP" i seçin. Bir zip dosyası indirilecektir.
Şimdi, Arduino IDE'yi açın ve Taslak -> Library Ekle -> .ZIP kütüphanesi ekle'yi seçin. Bir tarayıcı penceresi açılarak ZIP dosyasına gidin ve “Tamam” a tıklayın. Başarılı olursa Arduino'nun sol alt köşesinde “Kütüphane eklendi” ifadesini görmelisiniz.
Şimdi, Arduino IDE'nizde aşağıdaki kodu kullanabilir ve Dokunmatik Ekran Hesap makinesinin çalışması için Arduino UNO'nuza yükleyebilirsiniz.
Bu programın çalışması için üç kütüphaneye ihtiyacımız var; bu üç kütüphane de yukarıda verilen bağlantıdan indirdiğiniz ZIP dosyasından ulaşabilirsiniz.
#include <SPFD5408_Adafruit_GFX.h> // Core graphics library
#include <SPFD5408_Adafruit_TFTLCD.h> // Hardware-specific library
#include <SPFD5408_TouchScreen.h>
Daha önce de belirtildiği gibi, LCD ekranı beklendiği gibi çalışması için kalibre etmemiz gerekiyor. Burada verilen değerler (TS_MINX, TS_MINY, TS_MAXX ve TS_MAXY değişkenleri) ekranın kalibrasyonuna karar verir.
#define TS_MINX 125
#define TS_MINY 85
#define TS_MAXX 965
#define TS_MAXY 905
TFT LCD ekranın çok fazla renk gösterebileceğini bildiğimiz için, tüm bu renklerin onaltılık değerde girilmesi gerekir.
#define WHITE 0x0000 //Black->White
#define YELLOW 0x001F //Blue->Yellow
#define CYAN 0xF800 //Red->Cyan
#define PINK 0x07E0 //Green-> Pink
#define RED 0x07FF //Cyan -> Red
#define GREEN 0xF81F //Pink -> Green
#define BLUE 0xFFE0 //Yellow->Blue
#define BLACK 0xFFFF //White-> Black
Şimdi programlama kısmına girebiliriz. Bu programa dahil olan üç bölüm vardır. Bunlardan biri, düğmeleri ve ekranı olan bir hesap makinesinin kullanıcı arayüzünü oluşturmaktır. Daha sonra, kullanıcıların dokunuşuna göre düğmeleri algılamak ve son olarak sonuçları hesaplamak ve görüntülemek.
Hesap Makinesi Kullanıcı Arayüzü Oluşturma
Hesap makinesinin Kullanıcı Arayüzü 16 düğme üzerine kurulu basit bir temel mantık ile oluşur. Eklenen kütüphaneler, Çizgiler, Dikdörtgen, Daireler, Karakterler, Dizeler ve çok daha fazla şeklin renklendirilmesine izin verecektir. Kullanılabilir işlevleri bu makaleden inceleyebilirsiniz.
Standart bir hesap makinesine benzetmek için her kutunun genişliği ve yüksekliği 60 pikseldir.

//Draw the Result Box
tft.fillRect(0, 0, 240, 80, CYAN);
//Draw First Column
tft.fillRect (0,260,60,60,RED);
tft.fillRect (0,200,60,60,BLACK);
tft.fillRect (0,140,60,60,BLACK);
tft.fillRect (0,80,60,60,BLACK);
//Draw Third Column
tft.fillRect (120,260,60,60,GREEN);
tft.fillRect (120,200,60,60,BLACK);
tft.fillRect (120,140,60,60,BLACK);
tft.fillRect (120,80,60,60,BLACK);
//Draw Secound & Fourth Column
for (int b=260; b>=80; b-=60)
{ tft.fillRect (180,b,60,60,BLUE);
tft.fillRect (60,b,60,60,BLACK);}
//Draw Horizontal Lines
for (int h=80; h<=320; h+=60)
tft.drawFastHLine(0, h, 240, WHITE);
//Draw Vertical Lines
for (int v=0; v<=240; v+=60)
tft.drawFastVLine(v, 80, 240, WHITE);
//Display keypad lables
for (int j=0;j<4;j++) {
for (int i=0;i<4;i++) {
tft.setCursor(22 + (60*i), 100 + (60*j));
tft.setTextSize(3);
tft.setTextColor(WHITE);
tft.println(symbol[j][i]);
Düğmeleri Algılama
Bir başka zorlu görev, kullanıcının dokunuşunu tespit etmektir. Kullanıcı herhangi bir yere dokunduğunda, pikselin X ve Y konumlarına nasıl dokunduğunu öğrenebiliriz. Bu değer, aşağıda gösterildiği gibi Serial.println kullanılarak ekranda görüntülenebilir.
TSPoint p = waitTouch();
X = p.y; Y = p.x;
Serial.print(X); Serial.print(','); Serial.println(Y);// + " " + Y);
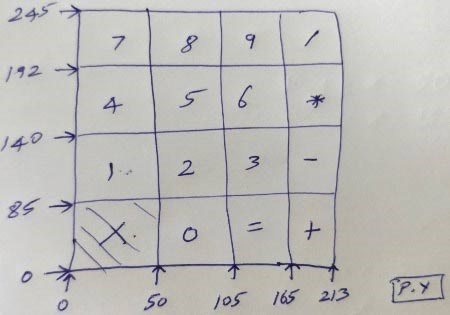
Her biri 60 piksel genişlik ve yüksekliğe sahip kutuyu 0,0 noktasından başlayan sütunlar ve satırlara tasarlıyoruz. Her kutunun konumu aşağıdaki resimde gösterildiği gibi olmalıdır.
Ancak kalibrasyon problemi nedeniyle beklenen ve gerçek değer arasında büyük bir fark olacaktır.
Bu nedenle, kutunun tam konumunu tahmin etmek için çizgiyi tıklamanız ve ekranda karşılık gelen konumunu kontrol etmeniz gerekir. Bu yöntem, kalibrasyon için en profesyonel yöntem olmayabilir, ancak yine de iş görecektir. Tüm çizgilerin konumunu ölçtük ve aşağıdaki değerleri elde ettik.

Şimdi, tüm kutuların konumunu bildiğimiz için. Bir kullanıcı herhangi bir yere dokunduğunda, (X, Y) değerlerini aşağıda gösterildiği gibi her bir kutunun değeri ile karşılaştırarak nereye dokunduğunu tahmin edebiliriz.
if (X<105 && X>50) //Detecting Buttons on Column 2
{
if (Y>0 && Y<85)
{Serial.println ("Button 0"); //Button 0 is Pressed
if (Number==0)
Number=0;
else
Number = (Number*10) + 0; //Pressed twice
}
if (Y>85 && Y<140)
{Serial.println ("Button 2");
if (Number==0)
Number=2;
else
Number = (Number*10) + 2; //Pressed twice
}
Sayıları Görüntüleme ve Sonucu Hesaplama
Son adım sonucu hesaplamak ve TFT LCD Ekranda görüntülemek... Arduino hesap makinesi sadece 2 sayılar ile işlem yapabilir. Bu iki sayı “Num1” ve “Num2” değişkenleri olarak adlandırılır. “Number” değişkeni Num1 ve Num2'den değer verir ve değer alır ve ayrıca sonucu taşır.
Bir düğmeye basıldığında, numaraya bir basamak eklenir. Başka bir düğmeye basıldığında, bir önceki rakam 10 ile çarpılır ve yeni rakam onunla eklenir. Örneğin, 8'e ve sonra 5'e ve sonra 7'ye basarsak, önce değişken 8 tutacaktır, sonra (8 * 10) + 5 = 85 sonra (85 * 10) +7 = 857 olacaktır.
if (Y>192 && Y<245)
{Serial.println ("Button 8");
if (Number==0)
Number=8;
else
Number = (Number*10) + 8; //Pressed again
}
Toplama gibi herhangi bir işlem gerçekleştirdiğimizde, kullanıcılar toplama düğmesine bastığında Sayı'daki değer Num1'e aktarılacak ve daha sonra Sayı sıfırlanacak, böylece ikinci sayı girişi için veri almaya hazır hale gelecektir.
Eşittir tuşuna basıldığında Sayı'daki değer Num2'ye gönderilir ve ardından ilgili hesaplama yapılır ve sonuç tekrar “Sayı” değişkeninde saklanır.
Son olarak bu değer LCD ekranda görüntülenecektir.
Çalışma
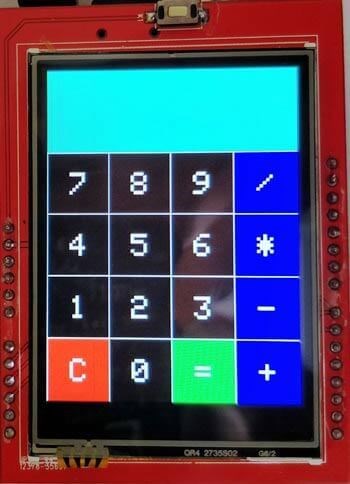
Bu Arduino Dokunmatik Ekran Hesap Makinesi'nin çalışması basittir. Aşağıdaki kodu Arduino'nuza yüklemeniz ve çalıştırmanız gerekir. Hesap makinesini LCD ekranınızda görüntüleyebilirsiniz.

Artık herhangi bir sayı girebilir ve hesaplamalarınızı yapabilirsiniz. Şimdilik sadece iki basamaklı işlemler ile sınırlıdır. Ancak, kodu geliştirebilirsiniz.
Bir hesaplama yaptıktan sonra her seferinde ekrandaki değeri silmek için C ye basmanız gerekir.
Ayrıca aşağıdaki Videoya da göz atın.
Hesap Makinesi Yapımı için Arduino Kodu
/*______Import Libraries_______*/
#include <SPFD5408_Adafruit_GFX.h> // Core graphics library
#include <SPFD5408_Adafruit_TFTLCD.h> // Hardware-specific library
#include <SPFD5408_TouchScreen.h>
/*______End of Libraries_______*/
/*______Define LCD pins (I have asigned the default values)_______*/
#define YP A1 // must be an analog pin, use "An" notation!
#define XM A2 // must be an analog pin, use "An" notation!
#define YM 7 // can be a digital pin
#define XP 6 // can be a digital pin
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
/*_______End of defanitions______*/
/*______Assign names to colors and pressure_______*/
#define WHITE 0x0000 //Black->White
#define YELLOW 0x001F //Blue->Yellow
#define CYAN 0xF800 //Red->Cyan
#define PINK 0x07E0 //Green-> Pink
#define RED 0x07FF //Cyan -> Red
#define GREEN 0xF81F //Pink -> Green
#define BLUE 0xFFE0 //Yellow->Blue
#define BLACK 0xFFFF //White-> Black
#define MINPRESSURE 10
#define MAXPRESSURE 1000
/*_______Assigned______*/
/*____Calibrate TFT LCD_____*/
#define TS_MINX 125
#define TS_MINY 85
#define TS_MAXX 965
#define TS_MAXY 905
/*______End of Calibration______*/
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300); //300 is the sensitivity
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); //Start communication with LCD
String symbol[4][4] = {
{ "7", "8", "9", "/" },
{ "4", "5", "6", "*" },
{ "1", "2", "3", "-" },
{ "C", "0", "=", "+" }
};
int X,Y;
long Num1,Num2,Number;
char action;
boolean result = false;
void setup() {
Serial.begin(9600); //Use serial monitor for debugging
tft.reset(); //Always reset at start
tft.begin(0x9341); // My LCD uses LIL9341 Interface driver IC
tft.setRotation(2); // I just roated so that the power jack faces up - optional
tft.fillScreen(WHITE);
IntroScreen();
draw_BoxNButtons();
}
void loop() {
TSPoint p = waitTouch();
X = p.y; Y = p.x;
// Serial.print(X); Serial.print(','); Serial.println(Y);// + " " + Y);
DetectButtons();
if (result==true)
CalculateResult();
DisplayResult();
delay(300);
}
TSPoint waitTouch() {
TSPoint p;
do {
p = ts.getPoint();
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
} while((p.z < MINPRESSURE )|| (p.z > MAXPRESSURE));
p.x = map(p.x, TS_MINX, TS_MAXX, 0, 320);
p.y = map(p.y, TS_MINY, TS_MAXY, 0, 240);;
return p;
}
void DetectButtons()
{
if (X<50 && X>0) //Detecting Buttons on Column 1
{
if (Y>0 && Y<85) //If cancel Button is pressed
{Serial.println ("Button Cancel"); Number=Num1=Num2=0; result=false;}
if (Y>85 && Y<140) //If Button 1 is pressed
{Serial.println ("Button 1");
if (Number==0)
Number=1;
else
Number = (Number*10) + 1; //Pressed twice
}
if (Y>140 && Y<192) //If Button 4 is pressed
{Serial.println ("Button 4");
if (Number==0)
Number=4;
else
Number = (Number*10) + 4; //Pressed twice
}
if (Y>192 && Y<245) //If Button 7 is pressed
{Serial.println ("Button 7");
if (Number==0)
Number=7;
else
Number = (Number*10) + 7; //Pressed twice
}
}
if (X<105 && X>50) //Detecting Buttons on Column 2
{
if (Y>0 && Y<85)
{Serial.println ("Button 0"); //Button 0 is Pressed
if (Number==0)
Number=0;
else
Number = (Number*10) + 0; //Pressed twice
}
if (Y>85 && Y<140)
{Serial.println ("Button 2");
if (Number==0)
Number=2;
else
Number = (Number*10) + 2; //Pressed twice
}
if (Y>140 && Y<192)
{Serial.println ("Button 5");
if (Number==0)
Number=5;
else
Number = (Number*10) + 5; //Pressed twic
}
if (Y>192 && Y<245)
{Serial.println ("Button 8");
if (Number==0)
Number=8;
else
Number = (Number*10) + 8; //Pressed twic
}
}
if (X<165 && X>105) //Detecting Buttons on Column 3
{
if (Y>0 && Y<85)
{Serial.println ("Button Equal");
Num2=Number;
result = true;
}
if (Y>85 && Y<140)
{Serial.println ("Button 3");
if (Number==0)
Number=3;
else
Number = (Number*10) + 3; //Pressed twice
}
if (Y>140 && Y<192)
{Serial.println ("Button 6");
if (Number==0)
Number=6;
else
Number = (Number*10) + 6; //Pressed twice
}
if (Y>192 && Y<245)
{Serial.println ("Button 9");
if (Number==0)
Number=9;
else
Number = (Number*10) + 9; //Pressed twice
}
}
if (X<213 && X>165) //Detecting Buttons on Column 3
{
Num1 = Number;
Number =0;
tft.setCursor(200, 20);
tft.setTextColor(RED);
if (Y>0 && Y<85)
{Serial.println ("Addition"); action = 1; tft.println('+');}
if (Y>85 && Y<140)
{Serial.println ("Subtraction"); action = 2; tft.println('-');}
if (Y>140 && Y<192)
{Serial.println ("Multiplication"); action = 3; tft.println('*');}
if (Y>192 && Y<245)
{Serial.println ("Devesion"); action = 4; tft.println('/');}
delay(300);
}
}
void CalculateResult()
{
if (action==1)
Number = Num1+Num2;
if (action==2)
Number = Num1-Num2;
if (action==3)
Number = Num1*Num2;
if (action==4)
Number = Num1/Num2;
}
void DisplayResult()
{
tft.fillRect(0, 0, 240, 80, CYAN); //clear result box
tft.setCursor(10, 20);
tft.setTextSize(4);
tft.setTextColor(BLACK);
tft.println(Number); //update new value
}
void IntroScreen()
{
tft.setCursor (55, 120);
tft.setTextSize (3);
tft.setTextColor(RED);
tft.println("ARDUINO");
tft.setCursor (30, 160);
tft.println("CALCULATOR");
tft.setCursor (30, 220);
tft.setTextSize (2);
tft.setTextColor(BLUE);
tft.println("-Circut Digest");
delay(1800);
}
void draw_BoxNButtons()
{
//Draw the Result Box
tft.fillRect(0, 0, 240, 80, CYAN);
//Draw First Column
tft.fillRect (0,260,60,60,RED);
tft.fillRect (0,200,60,60,BLACK);
tft.fillRect (0,140,60,60,BLACK);
tft.fillRect (0,80,60,60,BLACK);
//Draw Third Column
tft.fillRect (120,260,60,60,GREEN);
tft.fillRect (120,200,60,60,BLACK);
tft.fillRect (120,140,60,60,BLACK);
tft.fillRect (120,80,60,60,BLACK);
//Draw Secound & Fourth Column
for (int b=260; b>=80; b-=60)
{ tft.fillRect (180,b,60,60,BLUE);
tft.fillRect (60,b,60,60,BLACK);}
//Draw Horizontal Lines
for (int h=80; h<=320; h+=60)
tft.drawFastHLine(0, h, 240, WHITE);
//Draw Vertical Lines
for (int v=0; v<=240; v+=60)
tft.drawFastVLine(v, 80, 240, WHITE);
//Display keypad lables
for (int j=0;j<4;j++) {
for (int i=0;i<4;i++) {
tft.setCursor(22 + (60*i), 100 + (60*j));
tft.setTextSize(3);
tft.setTextColor(WHITE);
tft.println(symbol[j][i]);
}
}
}